Mengatur Font
Font
dapat digunakan untuk mengatur suatu teks seperti jenis, ukuran, warna. Agar
dapat lebih memahaminya cobalah script HTML untuk jenis font berikut:
Tag <br> diatas berfungsi untuk
berpindah baris kebawah. Simpanlah dengan nama file mengatur_font.html dan perhatikan
hasilnya di Internet Explorer.
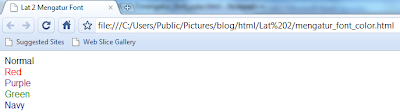
Tampilan mengatur_font.html :
Atribut
size pada tag <font> berfungsi untuk menentukan ukuran dari font. Sebagai
latihan cobalah kode HTML berikut :
Ukuran font dapat
bernilai antara dari 1 sampai 7, -1 sampai -7 dan +1 sampai +7.
Tampilan halaman :
Selain
dari atribut size, tag <font> juga memiliki atribut color. Cobalah kode
HTML dibawah dan perhatikan hasilnya.
Membuat Suatu Paragraf
Tag <p> atau paragraph berfungsi untuk
memisahkan paragraph satu dengan dengan yang lainnya. Seperti contoh berikut:
Tampilan paragraf.html :
Menambahkan Gambar
Tag
<img> digunakan untuk menambahkan gambar. Buatlah Tampilan halaman dari kode HTML berikut untuk mencobanya:
gambar ditaruh dekat dengan paragraf_image.html, sehingga memudahkan kita dalam mencari gambar dalam pengkodingan. bisa di letakkan dimana saja, asalkan kita tahu history letak gambar tersebut.
Tampilan paragraf_image.html :
Dalam tag <img>
terdapat atribut align yang berfungsi untuk mengatur penempatan teks terhadap
gambar dan atribut hspace dan vspace yang berfungsi untuk mengatur jarak gambar
terhadap teks. Sekarang anda coba script HTML berikut :
Tampilan Paragraf_image.html :
Selanjutnya anda coba tambahkan atribut border pada
tag <img>.
<img src=”poeple.gif” alt=”orang” border=”1”>
Simpan
dengan nama file img_border.html, perhatikan hasilnya dengan menggunakan
browser internet anda.


















0 komentar:
Posting Komentar