Halaman Berbasis Frame
Penggunaan
frame dalam document HTML memungkinkan untuk menampilkan beberapa file html
dalam sebuah halaman browser sekaligus, seperti contoh penggunaan frame dibawah
ini:
Simpan dengan nama file hal_1.html
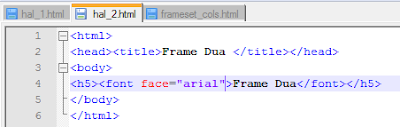
Simpan dengan nama file hal_2.html
Simpan dengan nama file frameset_cols.html
Tampilan framset_cols.html
Setelah mendapatkan hasilnya coba anda
gantikan atribut cols menjadi rows pada tag <frameset> seperti dibawah ini, perhatikan
perubahan yang terjadi.
<frameset
rows=”40%,*”>
Simpan
dengan nama file frameset_rows.html
Tampilan frameset_cols.html setelah dirubah menjadi rows :
Sekarang tambahkan atribut border pada tag
<frameset>, perhatikan perubahan yang terjadi selanjutnya.
<frameset
rows=”50%,*” border=”0”>
Tampilan dari frameset_cols.html menjadi frameset.html setelah dirubah :
Kode-kode
HTML berikut menampilkan hasil untuk penggabungan frameset untuk bentuk
cols(kolom) dan rows(baris).
Simpan dengan nama hal_atas.html
Simpan
dengan nama file frame_gabungan.html. Bagaimana tampilan hasilnya pada browser
Internet anda.
Tampilan frame_gabungan.html :
Untuk
membuat frame yang melibatkan link, buatlah file HTML berikut.
Simpan
dengan nama file hal_menu.html.
Simpan
dengan nama file frame_link.html.
Setelah
anda mengetik semua kode-kode HTML diatas perhatikan hasilnya dibrowser
Internet Anda apa yang terjadi.
Tampilan frame_link.html :


















0 komentar:
Posting Komentar